This is a follow up to my first post on Blogging for free with Jekyll.
According to the Midnight theme documentation I had assumed that updating
the Jekyll theme was going to be as easy as updating the theme in _config.yml. I was wrong.
After following the instructions:
To use the Midnight theme:
Add the following to your site’s
_config.yml:theme: jekyll-theme-midnight
The command bundle exec jekyll build resulted in the following warnings:
Build Warning: Layout 'post' requested in _posts/2020-08-29-blogging-for-free-wth-jekyll.md does not exist.
Build Warning: Layout 'page' requested in about.md does not exist.
Build Warning: Layout 'home' requested in index.md does not exist.
My take on this is that the original theme minima had layouts that the jekyll-theme-midnight theme doesn’t. My
initial thoughts on resolving this issue was to copy the referenced layouts defined for minima (located at
vendor/bundle/ruby/2.6.0/gems/minima-2.5.1/_layouts) into a new _layouts folder in the root of the repository.
The result…?
 …success!
…success!
The good news is that fixed the problem. However I wasn’t quite happy with all aspects of the theme so I thought I would start with some lite customization.
Step 1: Copy the jekyll-theme-midnights default layout
(vendor/bundle/ruby/2.6.0/gems/jekyll-theme-midnight-0.1.1/_layouts/default.html) to the root _layouts folder.
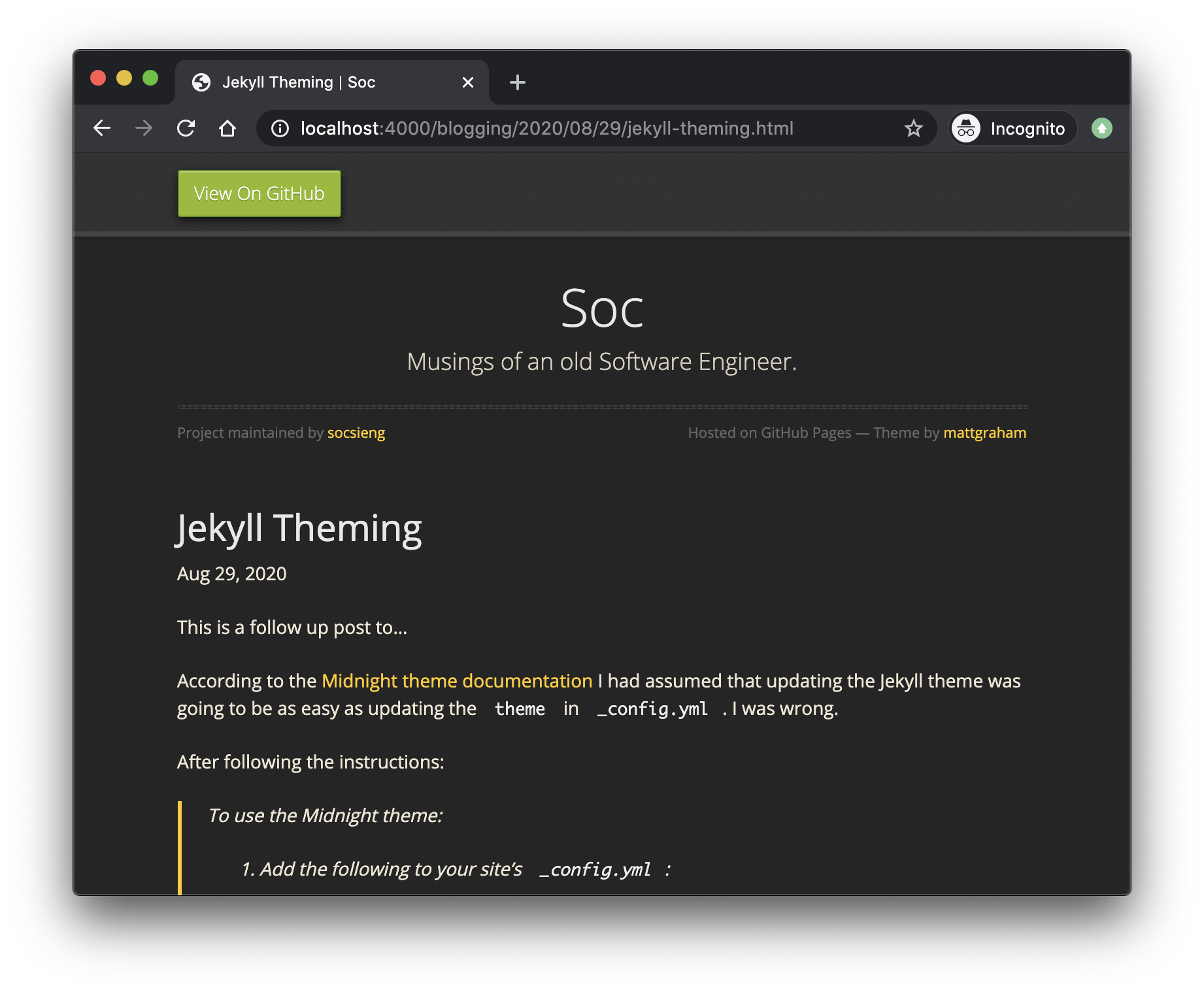
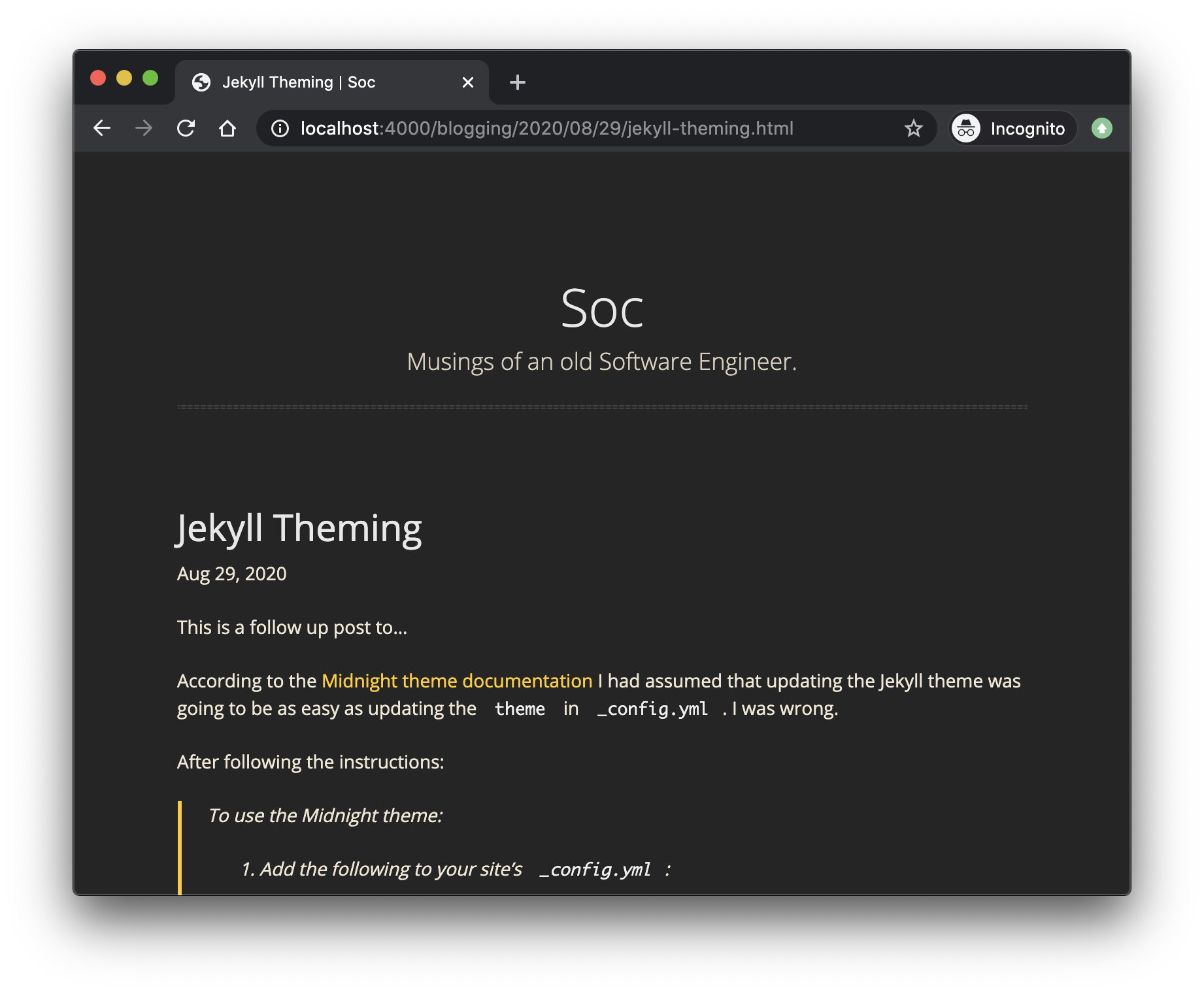
Step 2: Remove the bits that I didn’t want. Namely the header and the Project maintained by section. Deleting:
<div id="header"><!-- ... --></div>
<span class="credits left"><!-- ... --></span>
<span class="credits right"><!-- ... --></span>
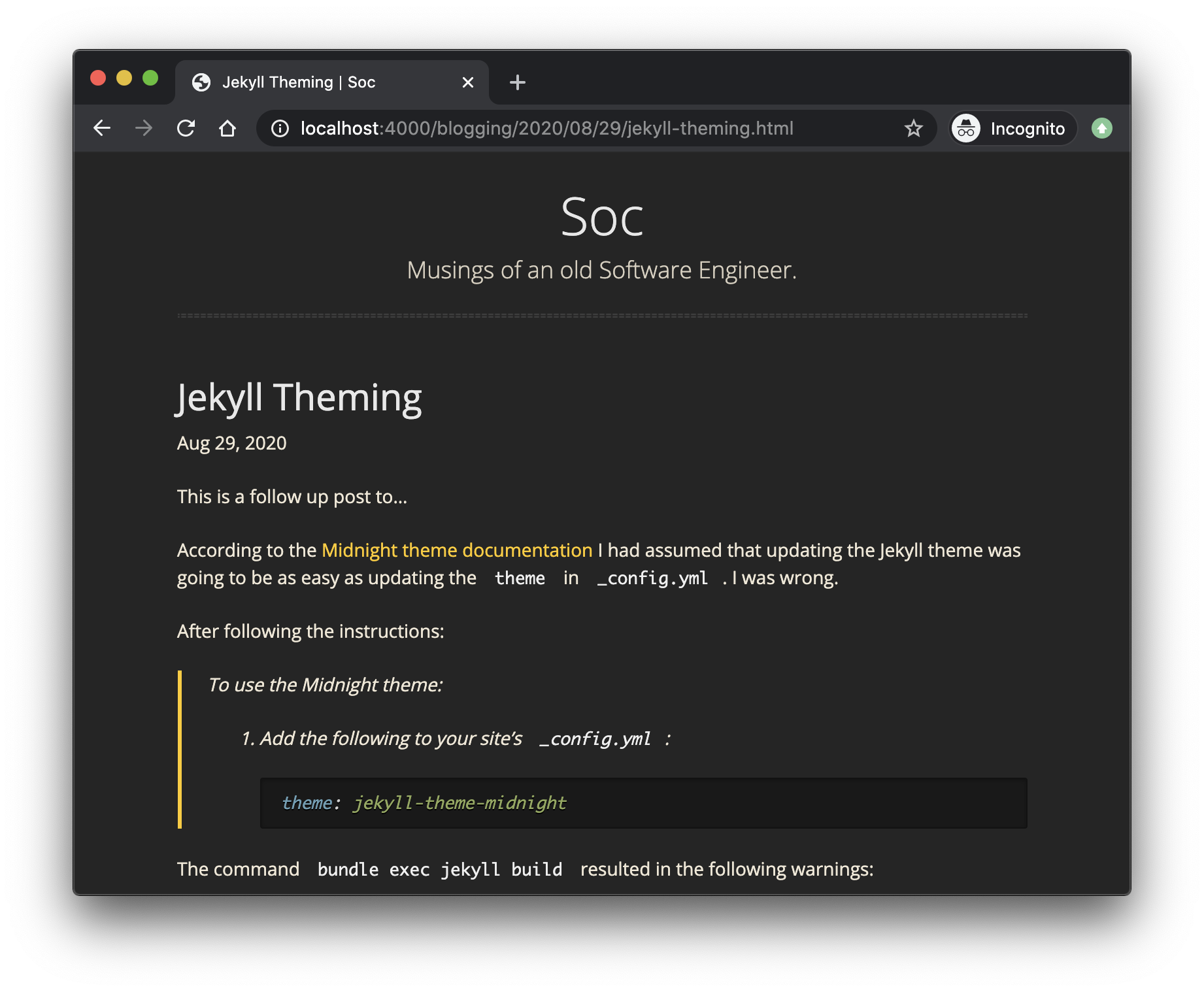
The result…?
 …better, but lots of space.
…better, but lots of space.
Step 3: Override the styles with assets/css/style.scss.
---
---
@import '{{ site.theme }}';
section {
margin-top: 0px;
#title {
margin: 0;
padding: 0 0 5px 0;
}
}
 …better, much better…
…better, much better…
I started this post thinking that modifying the theme would be a straight forward exercise. However, due to missing layouts in the new theme switching themes turned out to be a little more involved.
The silver lining is that resolving the issue exposed me to Jekyll’s theming system (a little earlier than I had planned). It was pretty straight forward and I was able to apply my own small customizations to the Midnight theme. There are still more customizations that I would like to make over time, but it’s a good start.
Next I’d like to have a go at integrating with Google Analytics. Check in later for an update on that.